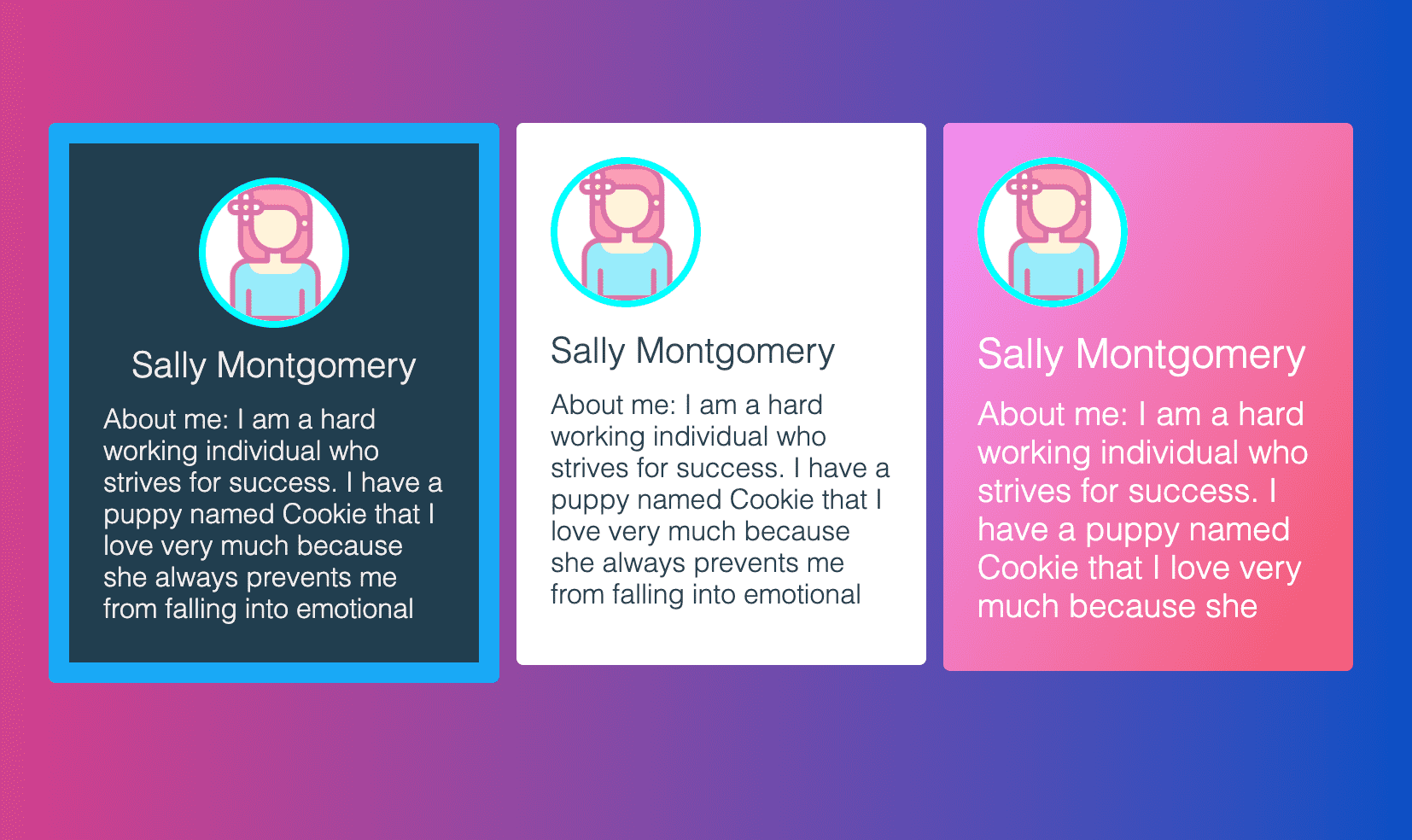
GitHub - binhqd/react-description-box: Customizable React component that can shorten long text using str_shorten library for better display

Otter Box - Coque Renforcée Apple iPhone 7/8/SE/SE22 React Transparent noire Otterbox - Coque, étui smartphone - Rue du Commerce

android - React native grid of boxes that fill all phone screen size, when swiped will dissapear - Stack Overflow