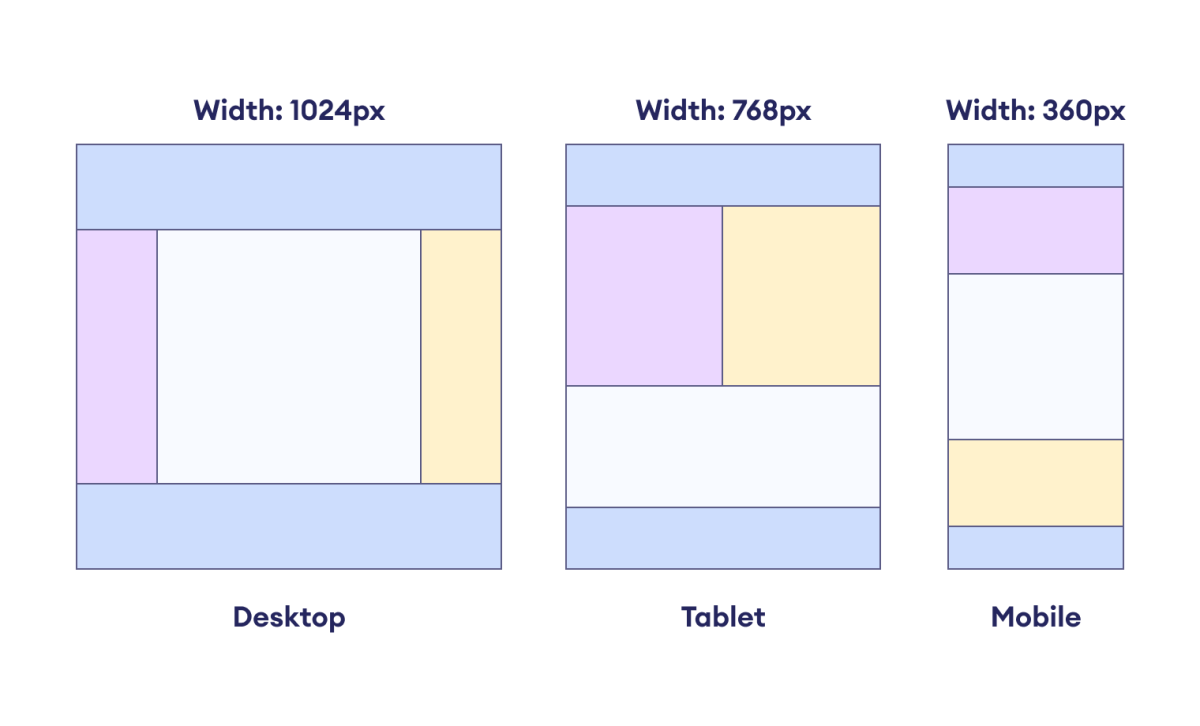
block editor - How does the Gutenberg mobile/tablet/desktop preview work with media queries? - WordPress Development Stack Exchange

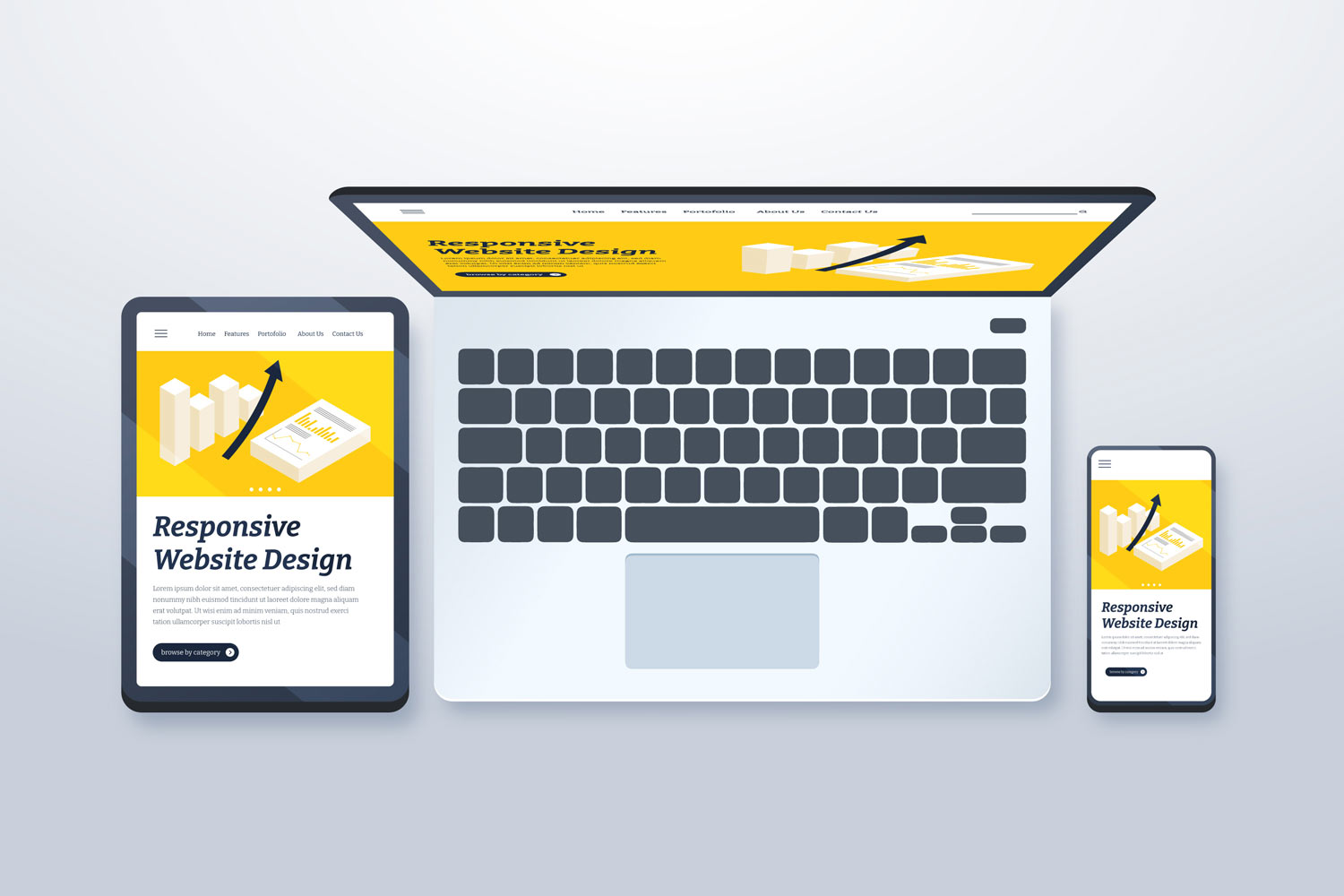
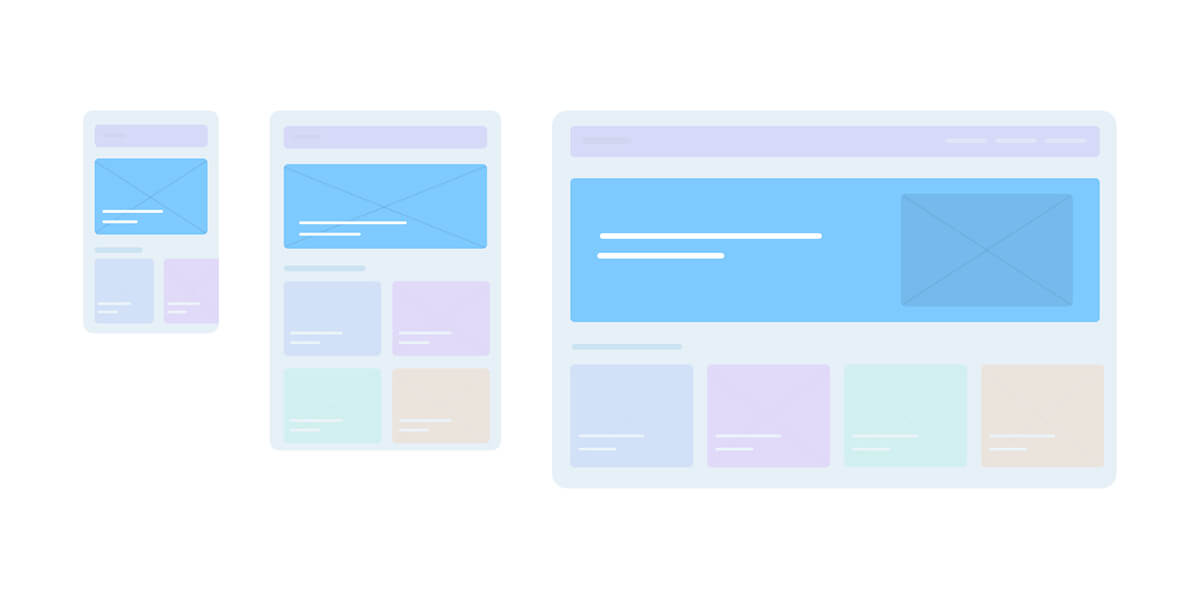
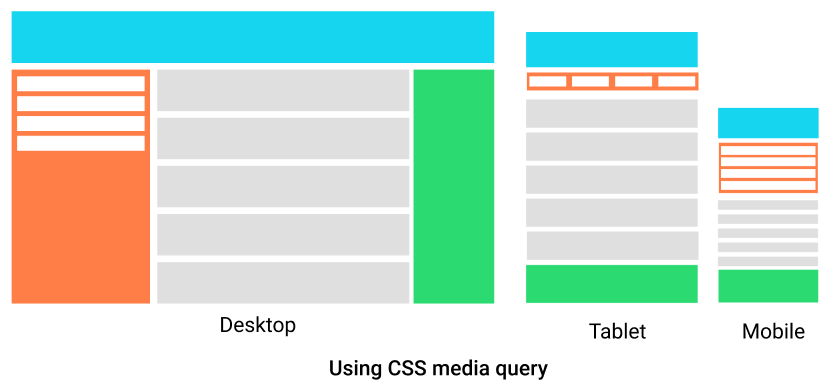
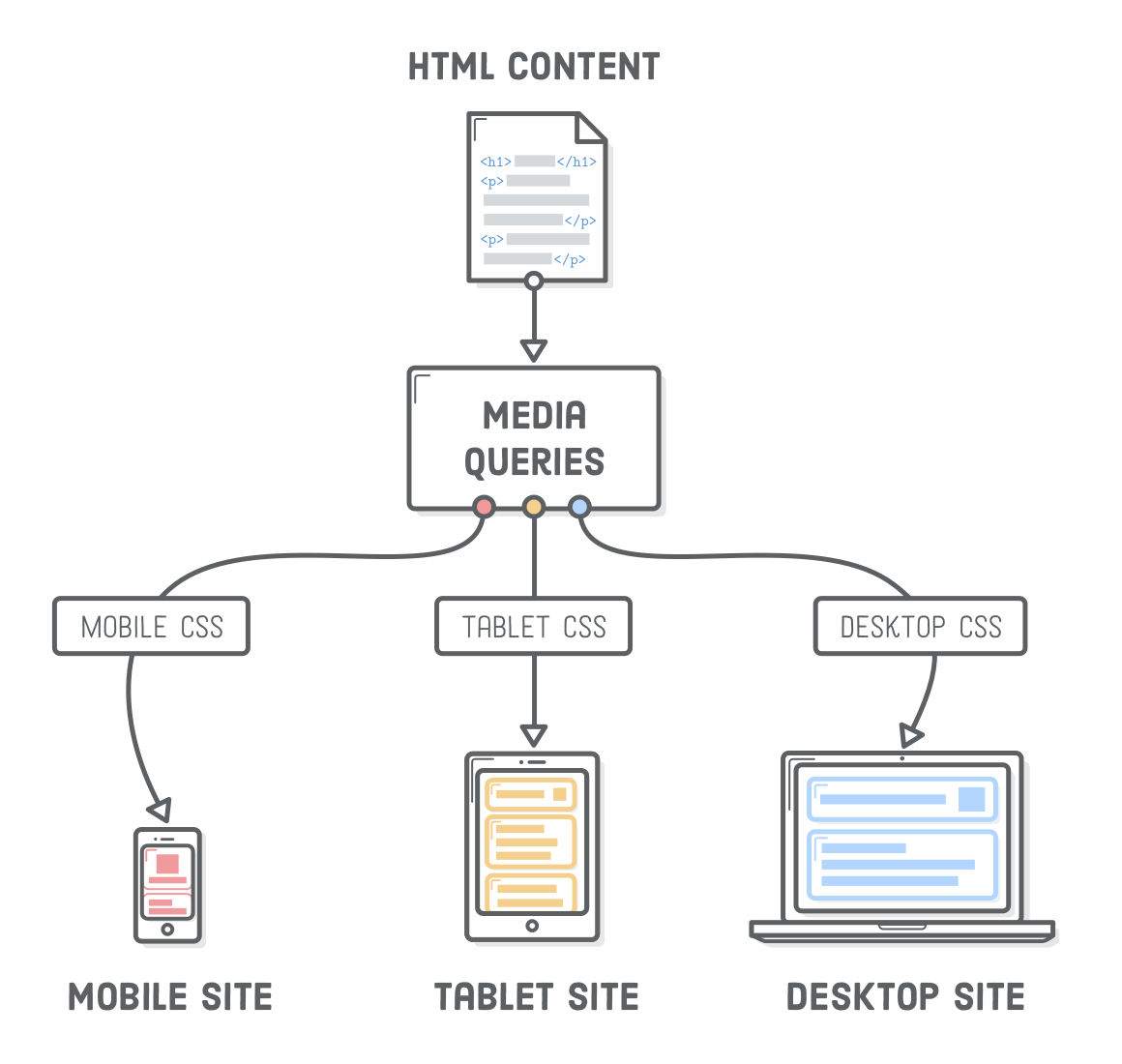
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)