🔎Julia Evans🔍 on Twitter: "i'd extra love to know if I got something wrong in this one because I literally only learned that you can use margin: auto to center inside a

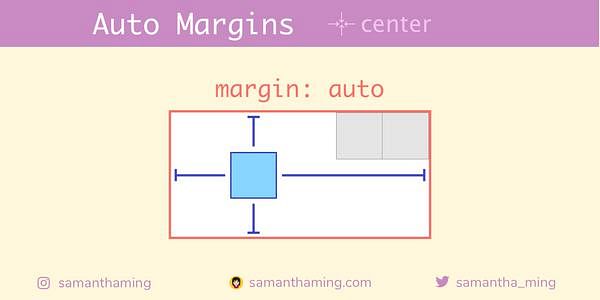
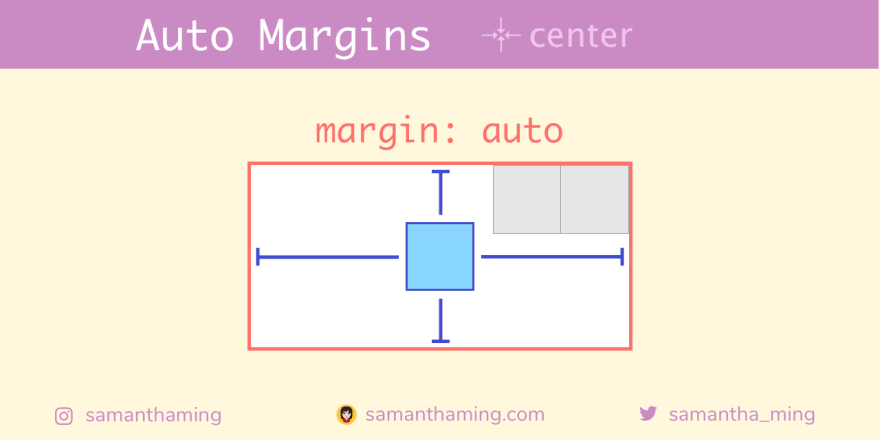
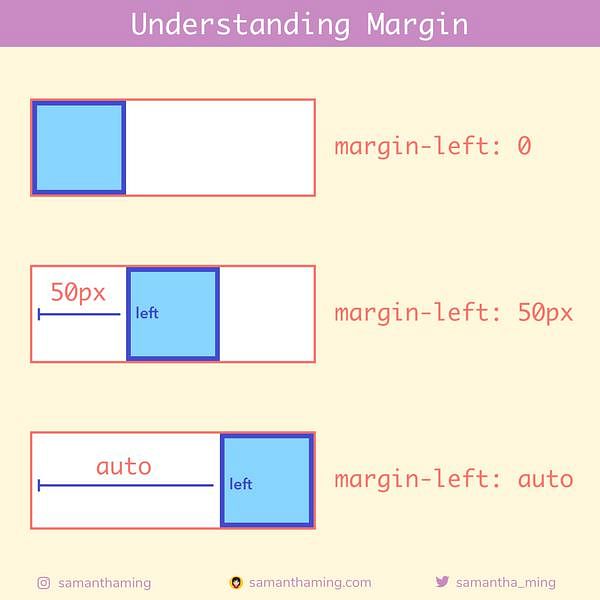
By using margin auto, the element will then take up the specified width, and the remaining space will be split between the left and right. So when I display flex to container