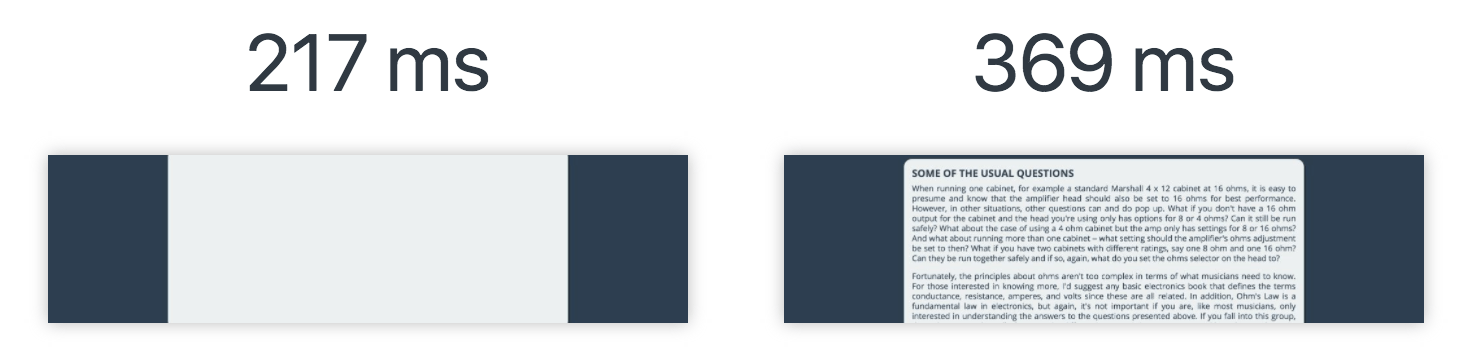
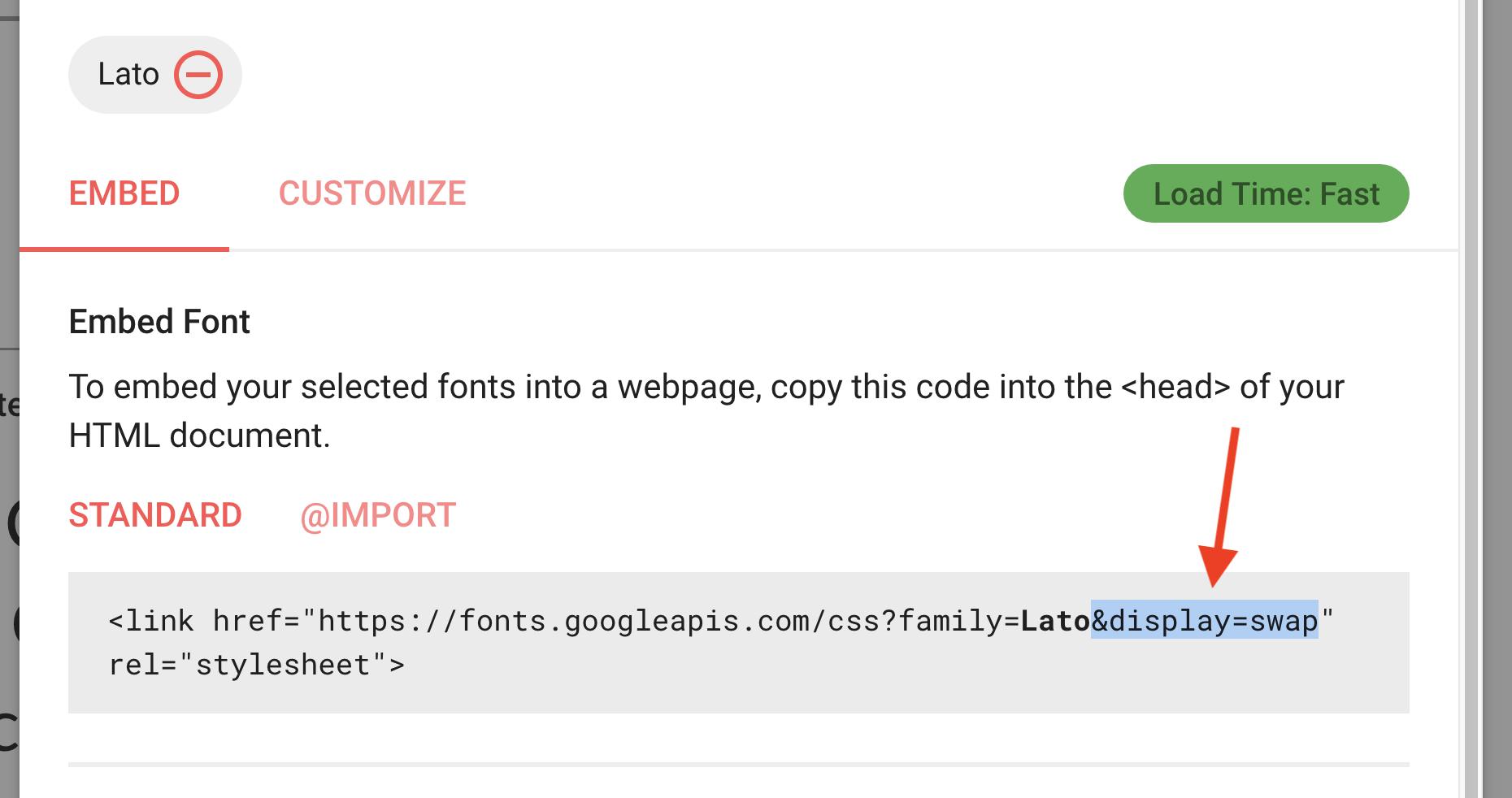
Umar Hansa on Twitter: "Web Font Performance Tip 🔥 Specify a font-display (like font-display: swap) to have webpage text appear sooner rather than later If using Google Web Fonts, check the URL

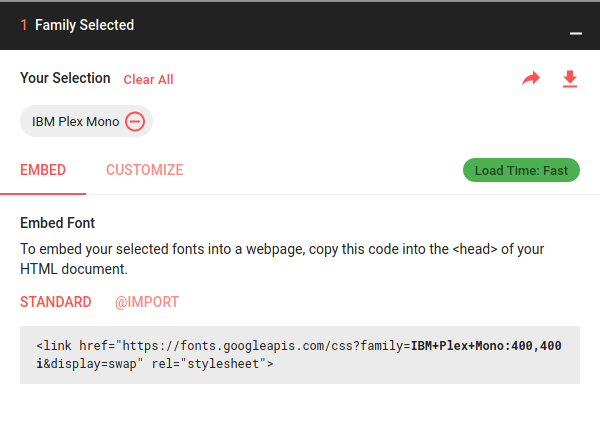
Houssein Djirdeh on Twitter: "Nice to see @googlefonts defaulting their code embeds to include font-display=swap This will always help developers who have yet to find out that this parameter is now supported

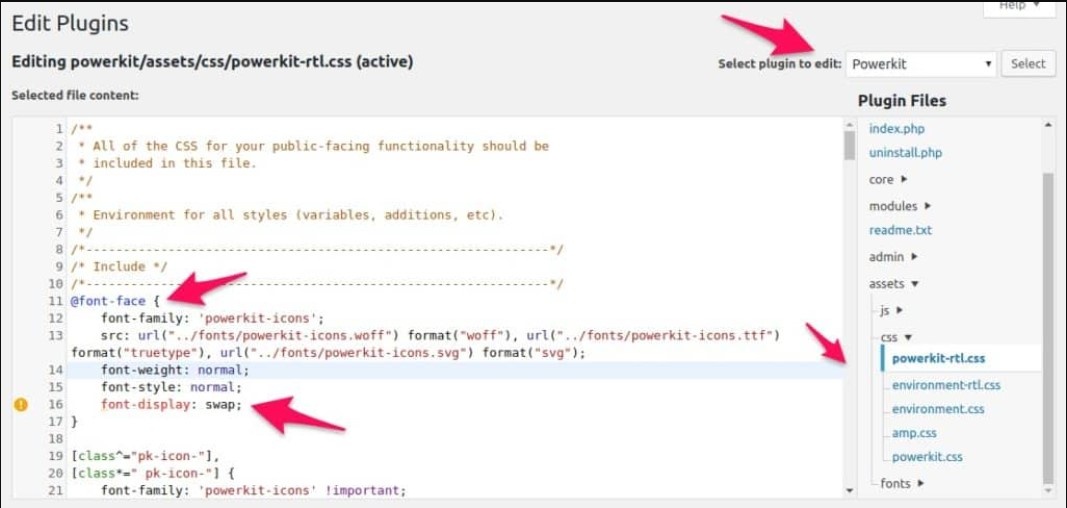
Ensure Text Remains Visible During Webfont Load In WordPress Using Font-Display Swap/Optional With Preloading

Addy Osmani on Twitter: "Shipped! @GoogleFonts now let's you control web font loading using `font-display`. Say hello to the `display` parameter 🎉 What's font-display? https://t.co/Q7RDeESwkm https://t.co/sn27ySza1B" / Twitter