
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

Trying to populate on select dropdowns with each blocks with different forms how can i do? - PHP - SitePoint Forums | Web Development & Design Community

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow








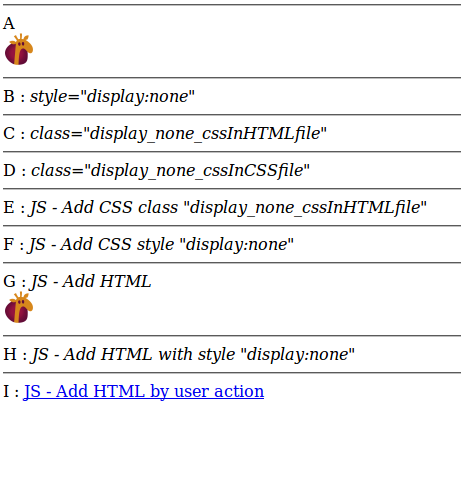
![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)



