Brandon Dail on Twitter: "🤔 using window.getComputedStyle to write snapshot tests that check if the actual style of some node has changed. Maybe this could be a cool way to catch styling

Performance: Avoid getComputedStyle (Known performance drag) on Sticky · Issue #8780 · microsoft/fluentui · GitHub

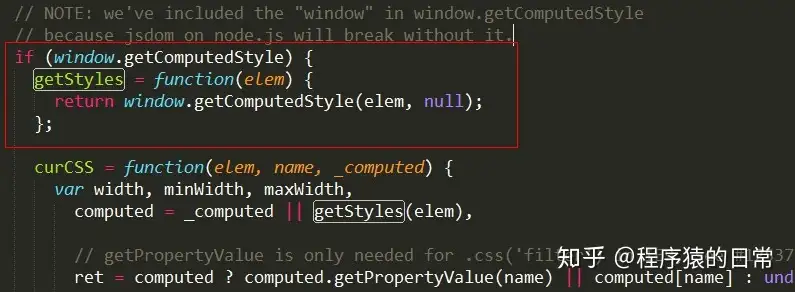
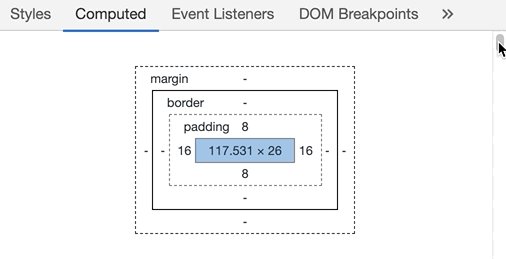
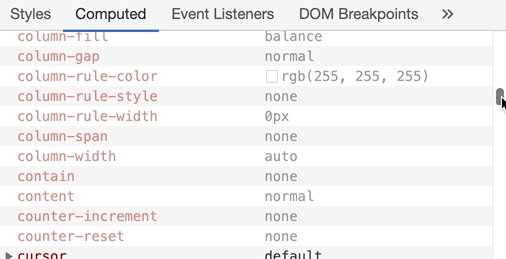
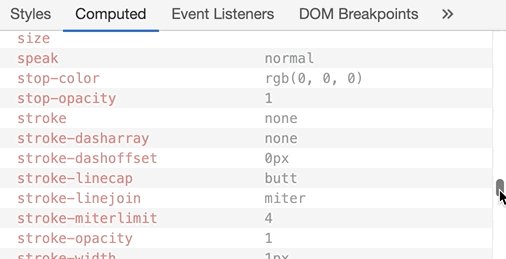
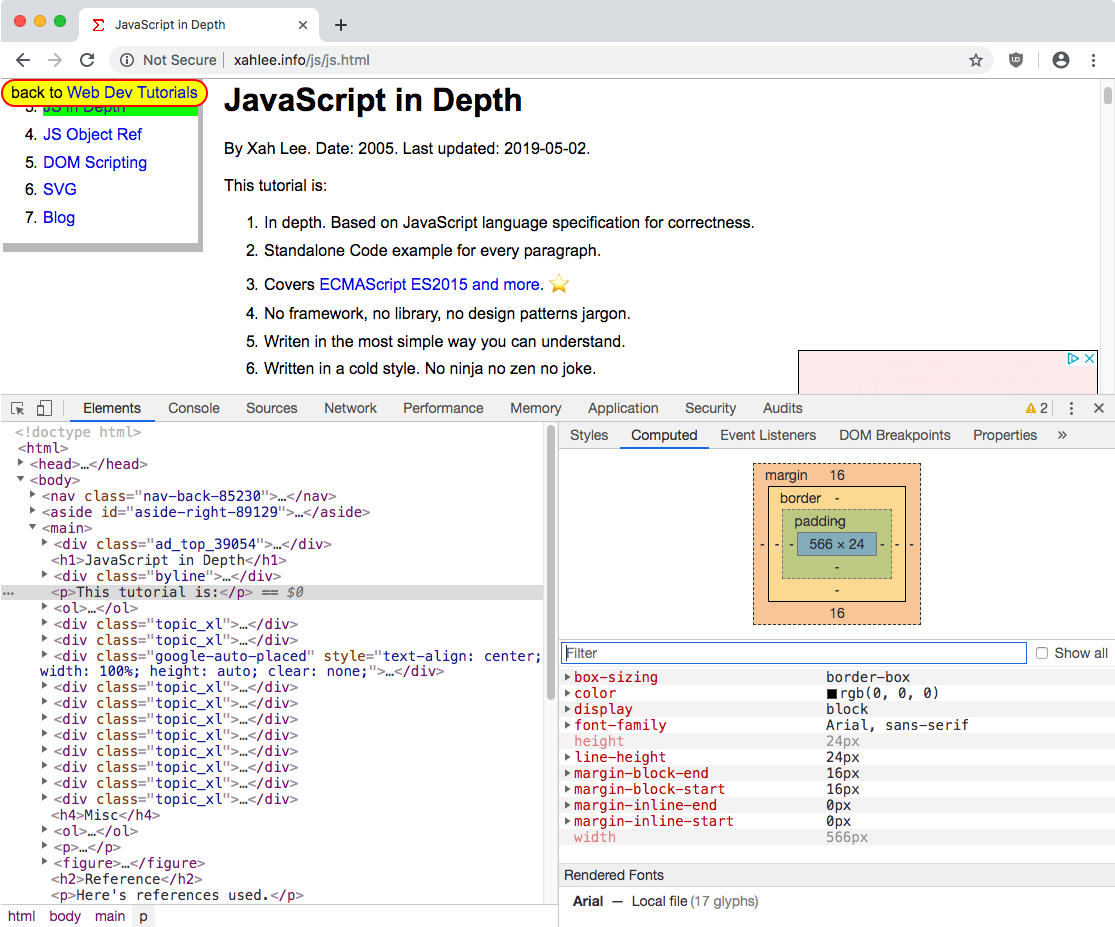
javascript - Why does getComputedStyle() in a JEST test return different results to computed styles in Chrome / Firefox DevTools - Stack Overflow

test(ui): Mock `window.getComputedStyle` by scttcper · Pull Request #34188 · getsentry/sentry · GitHub