jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow
How to fix ... TypeError: Cannot read properties of null (reading 'checked') · vercel next.js · Discussion #36948 · GitHub

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

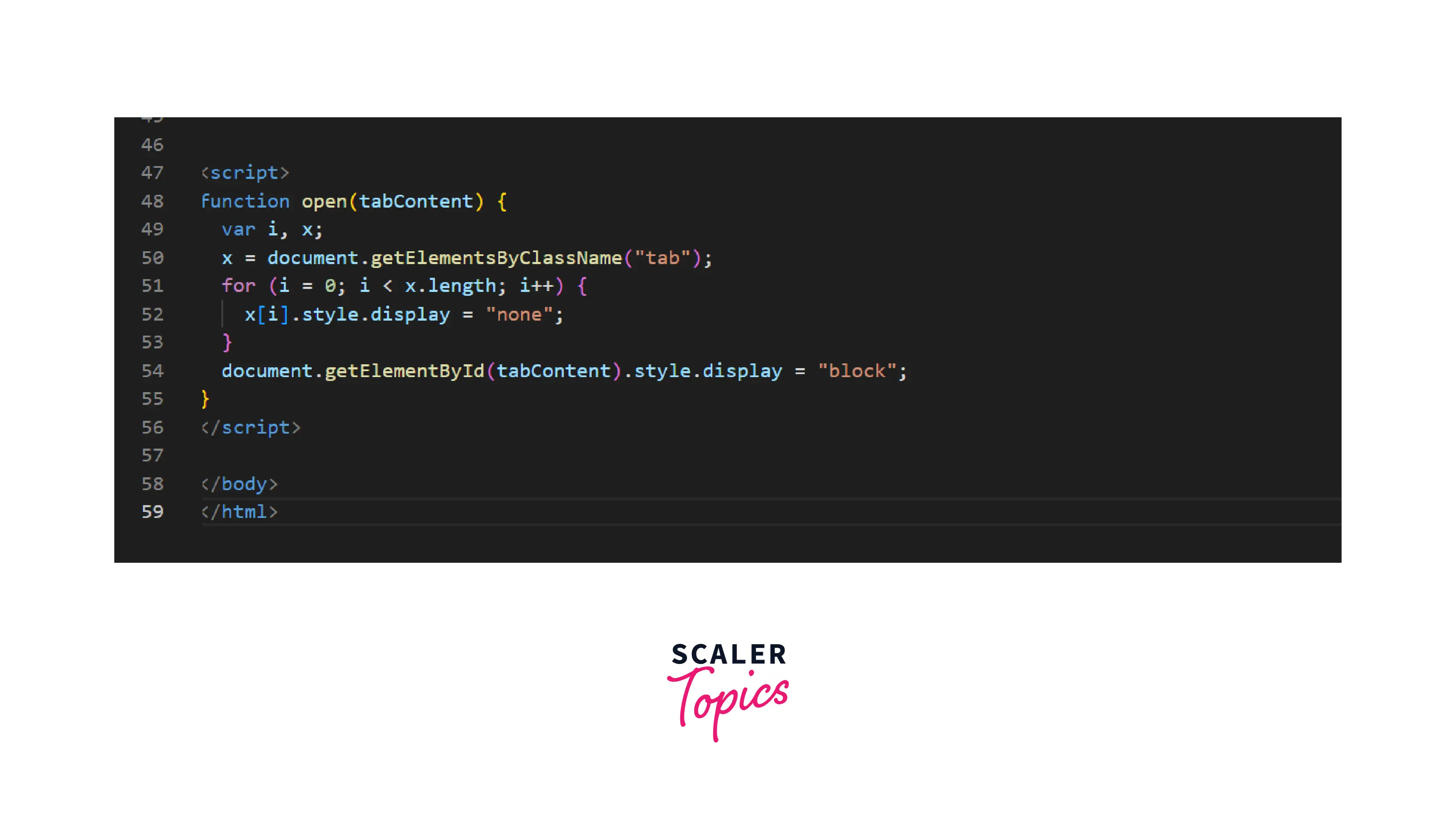
对于js代码中document.getElementById(i).style.display ='block';的理解_对于代码document.get_Alternative_19的博客-CSDN博客