
joomla 3.7 - Remove options of the Select with jQuery, replace these with new ones is working but how to update "chzn search" div with jQuery? - Joomla Stack Exchange

Compare Two field values through an error using jQuery in Ms power apps portals – Microsoft Dynamics 365 CRM

15 Popular jQuery Features And Their Vanilla JavaScript Equivalents | by Tara Prasad Routray | Enlear Academy















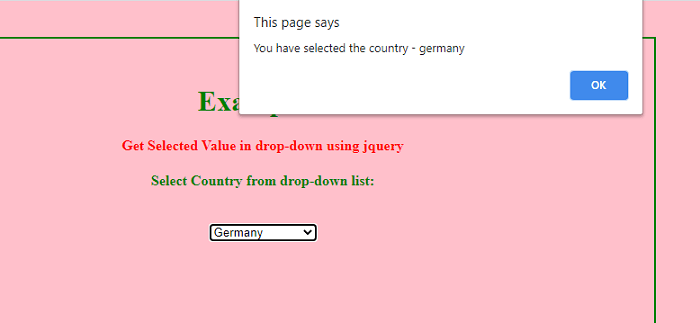
![Résolu] JQUERY Récuperer une valeur d'un menu déroulant par ajja17r - page 1 - OpenClassrooms Résolu] JQUERY Récuperer une valeur d'un menu déroulant par ajja17r - page 1 - OpenClassrooms](https://user.oc-static.com/upload/2019/05/25/15587660056126_1558701395-42161-egarette.png)



![Problem: jQuery change css when input[type="radio"] is checked (value) - Stack Overflow Problem: jQuery change css when input[type="radio"] is checked (value) - Stack Overflow](https://i.stack.imgur.com/r3WsH.png)