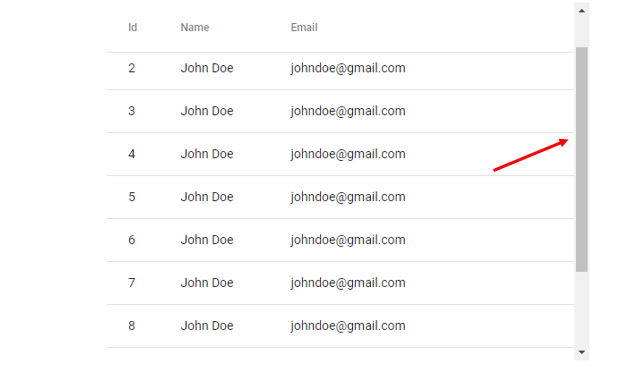
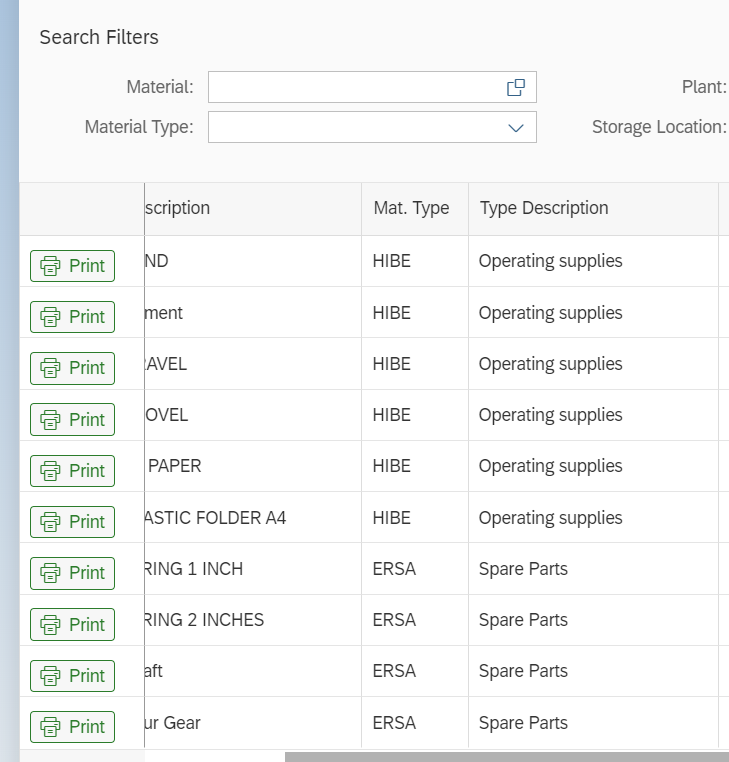
Scroll bar should not extend into sticky header for mat-table. · Issue #11924 · angular/components · GitHub

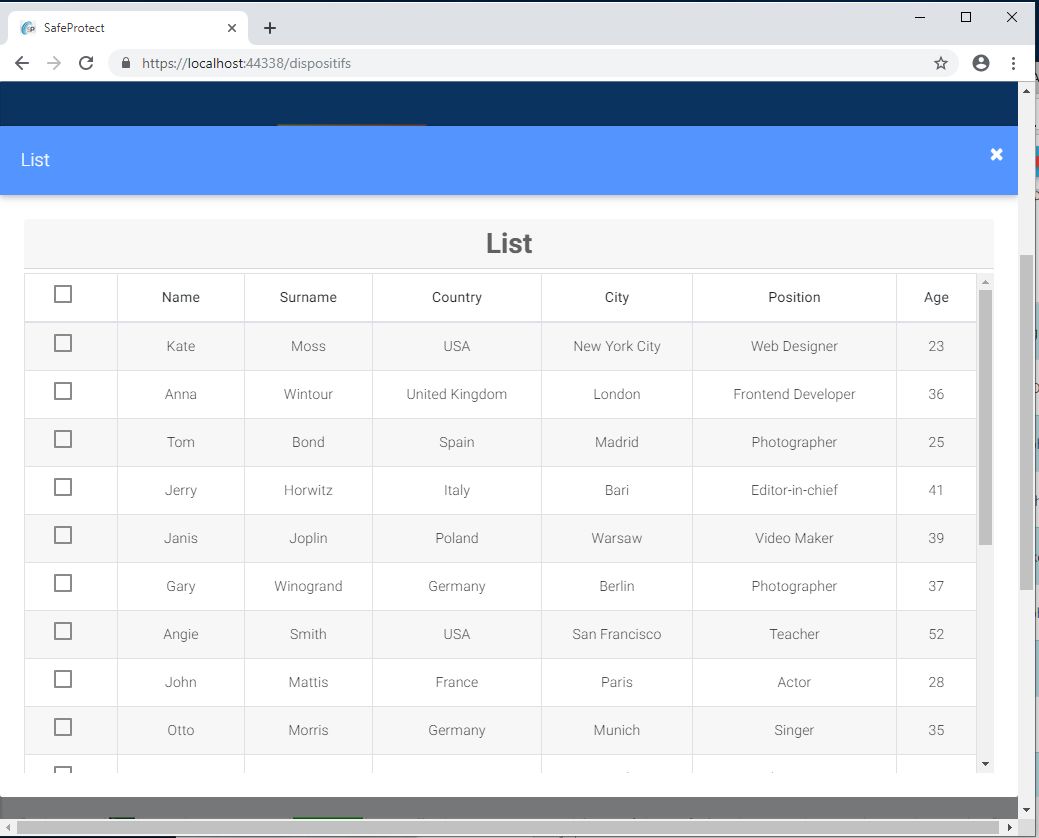
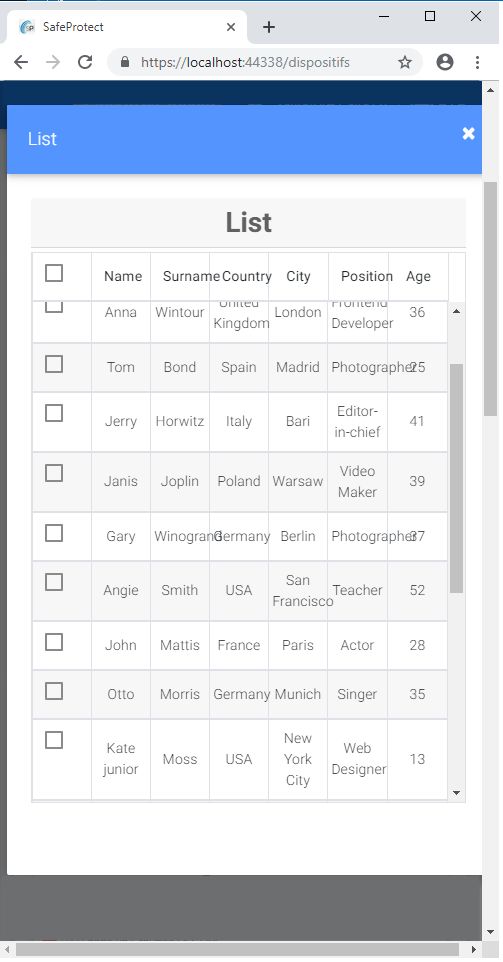
Horizontal and vertical scrollbar always showing when I use Angular material to display a mat-table inside mat-dialog · Issue #276 · Grsmto/simplebar · GitHub
GitHub - blue-seagull/angular-mat-table-virtual-scroll: demo app for integration of virtual scrolling and angular material table