![pull-to-refresh Indicators should be displayed while the action is in progress and hidden[display:none] at other times · Issue #323 · NG-ZORRO/ng-zorro-antd-mobile · GitHub pull-to-refresh Indicators should be displayed while the action is in progress and hidden[display:none] at other times · Issue #323 · NG-ZORRO/ng-zorro-antd-mobile · GitHub](https://user-images.githubusercontent.com/34148806/53852238-4f85fb80-3ffc-11e9-9ff5-9f4efc6f61a7.gif)
pull-to-refresh Indicators should be displayed while the action is in progress and hidden[display:none] at other times · Issue #323 · NG-ZORRO/ng-zorro-antd-mobile · GitHub
MatTree]: Tree with nested nodes example used display: none instead of ngIf for matTreeNodeOutlet · Issue #16421 · angular/components · GitHub












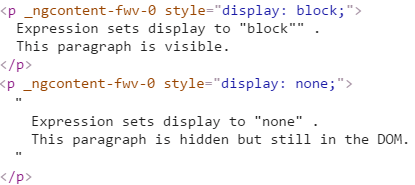
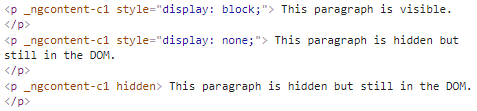
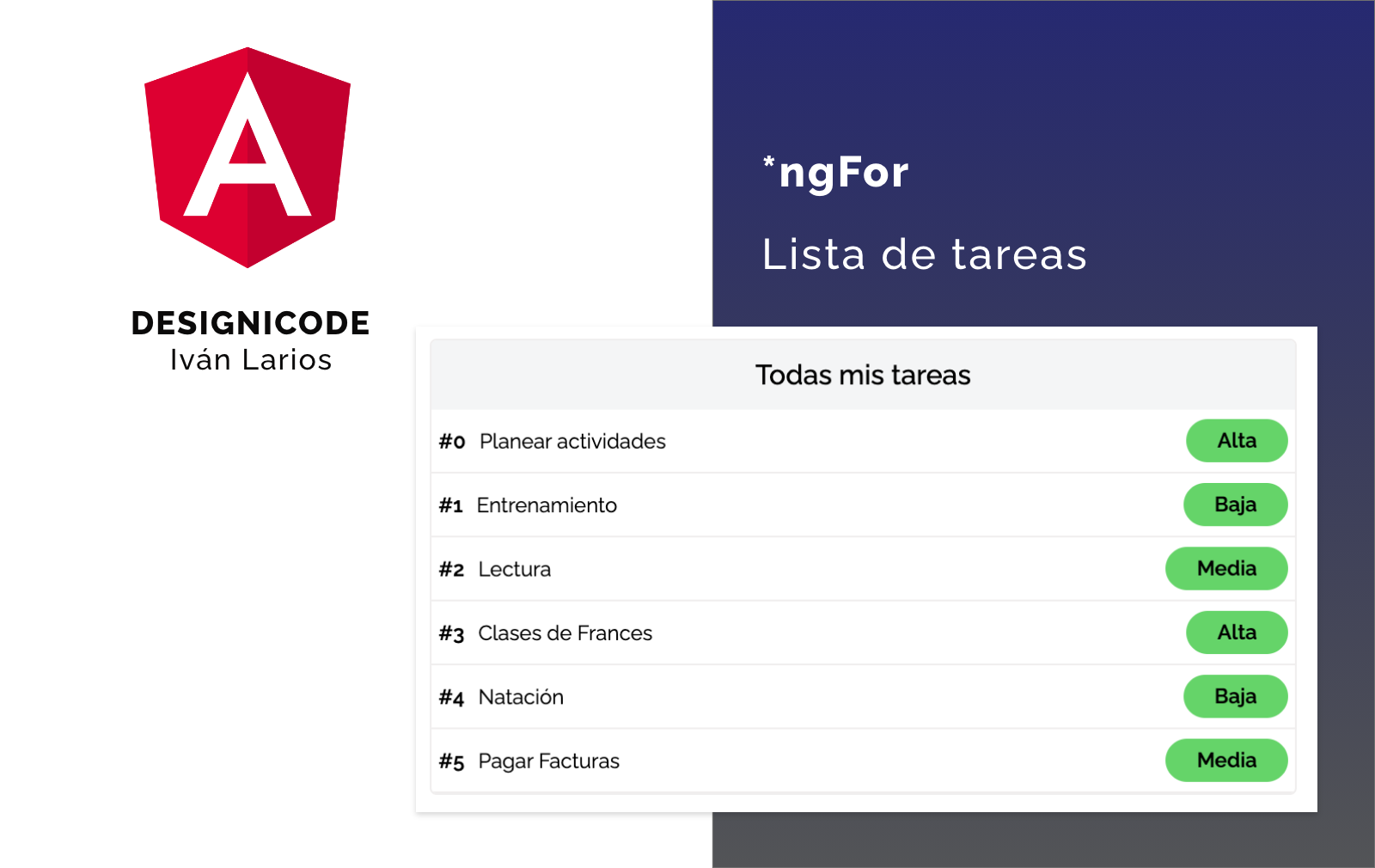
![Using [hidden] instead of [ngIf] (Angular) | by Sithum Meegahapola | Medium Using [hidden] instead of [ngIf] (Angular) | by Sithum Meegahapola | Medium](https://miro.medium.com/v2/resize:fit:1200/1*0ryJRVLHf5VPHlzkjaZgTQ.png)
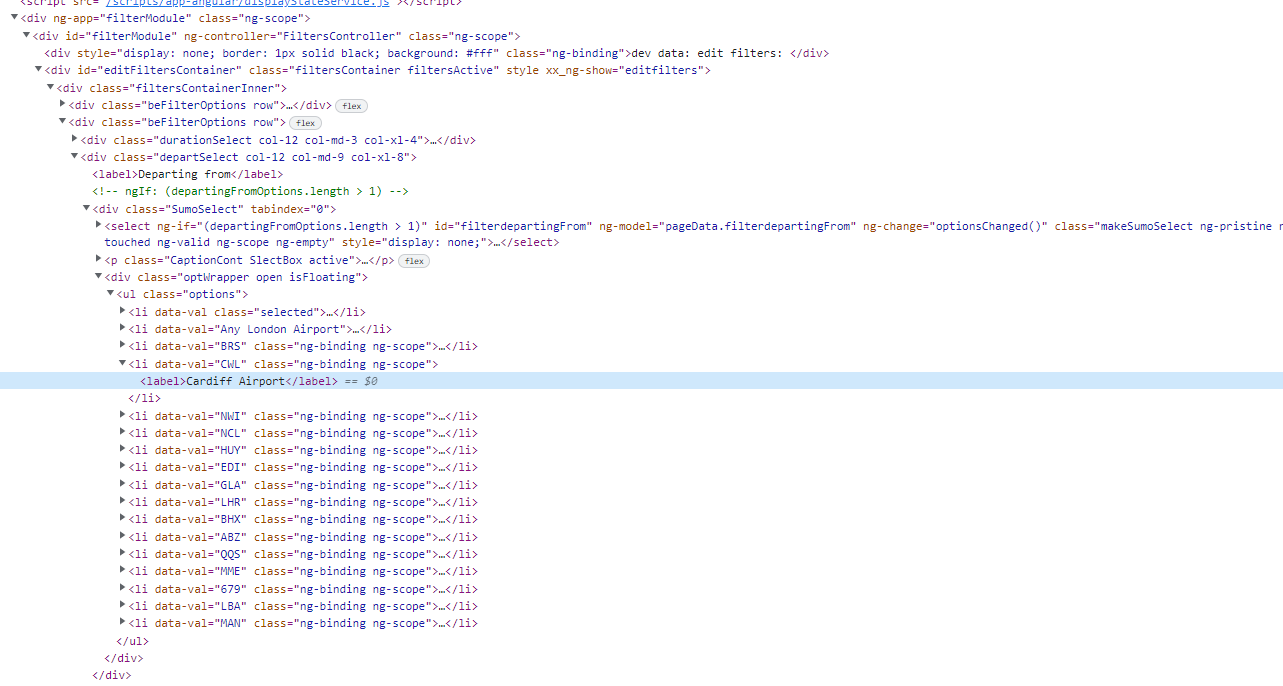
![angular - How do I show only one *ngIf="show[i]" at a time - Stack Overflow angular - How do I show only one *ngIf="show[i]" at a time - Stack Overflow](https://i.stack.imgur.com/qqNp1.png)