
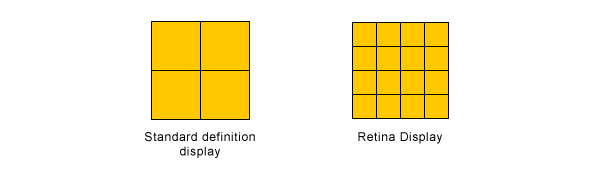
Supporting high-dpi pixel-dense "Retina" Displays like iPhones or the iPad 3 with CSS or IMG - Scott Hanselman's Blog

Aral Balkan: Historical Archive — How to make your web content look stunning on the iPhone 4's new Retina display

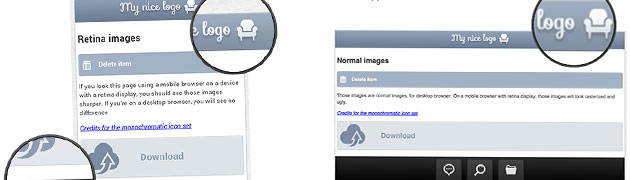
On Noupe : The Mobile Web: CSS Image Replacement for Retina Display Devices by Stéphanie Walter - UX Researcher & Designer.

Videotutorial Resolución de pantalla y retina display dentro de CSS - CSS | LinkedIn Learning, antes Lynda.com

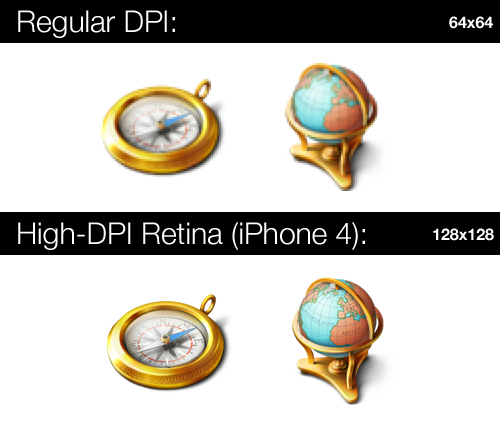
Working with images on a Retina Display – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

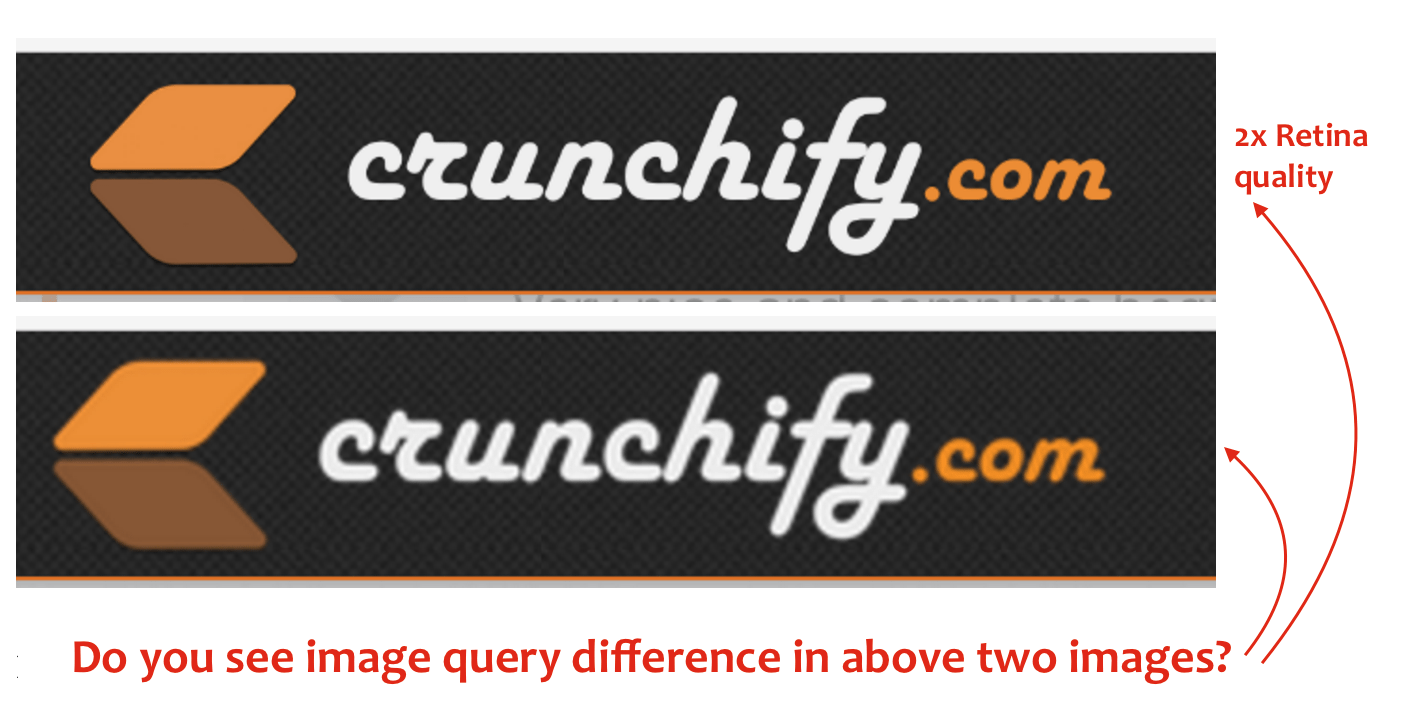
How to Add Logo in 2x Retina Resolution to Blog with CSS tricks - WordPress Genesis Framework • Crunchify

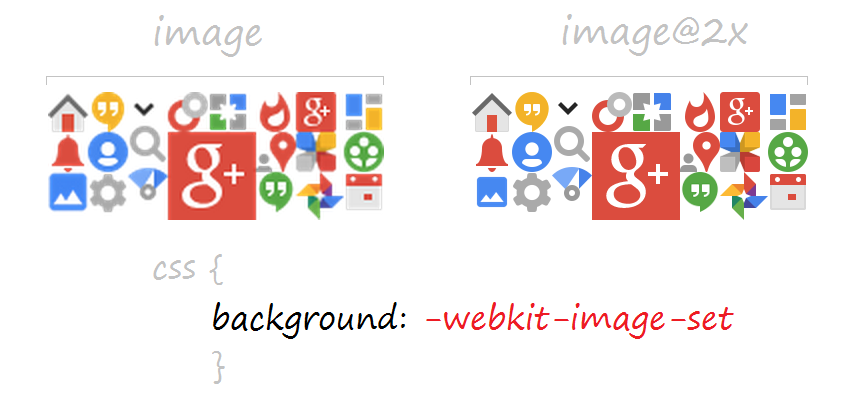
Designing for Retina Displays, Optimize Website for @2x Images | Custom email template, Retina display, Css examples